In the ever-evolving landscape of web development, having a powerful and efficient HTML editor is an absolute necessity. These editors not only help streamline the coding process but also provide a wealth of features that can elevate your productivity to new heights.
As we forge ahead into 2024, a plethora of free HTML editors for Windows have emerged, each offering its unique set of capabilities. In this article, we’ll explore the list of these Best Free HTML Editors for Windows in 2024, dissecting their strengths, weaknesses, and unique selling points.
1. Notepad++ (Free, Open Source)

Kicking off our list is Notepad++, a lightweight yet feature-rich HTML editor that has been a staple in the Windows community for years. Its simplicity and user-friendly interface make it an ideal choice for beginners, while its powerful capabilities cater to the needs of seasoned developers.
As someone who values minimalism in their workflow, Notepad++ has been my go-to HTML editor for years. Its lightning-fast performance and intuitive UI have allowed me to focus on coding without any distractions.
Pros
- Lightweight and fast
- Syntax highlighting for numerous programming languages
- Extensive plugin support for added functionality
- Split-screen and multi-view modes for efficient coding
Cons
- Limited built-in tools for collaboration and version control
- No built-in support for modern web development frameworks
Key Features:
- Syntax folding for better code organization
- Powerful find and replace functionality
- Multi-language support
- Customizable UI with themes and plugins
2. Visual Studio Code (Free, Open Source)

Developed by Microsoft, Visual Studio Code (VS Code) has quickly become a fan favorite among developers, thanks to its comprehensive feature set and seamless integration with various tools and frameworks.
As a web developer who works with multiple frameworks and technologies, VS Code has been a game-changer for me. Its robust ecosystem of extensions and tools has streamlined my workflow, allowing me to stay productive and efficient.
Pros
- Highly extensible with a vast marketplace of extensions
- Excellent support for modern web development frameworks
- Built-in Git integration for version control
- Intelligent code completion and refactoring tools
Cons
- Steeper learning curve for beginners
- Resource-intensive, may not perform well on low-end machines
Key Features:
- IntelliSense code completion for improved productivity
- Integrated terminal for running commands and tasks
- Debugging capabilities for various programming languages
- Live Share for real-time collaboration
3. Sublime Text (Free Trial, Paid)

Sublime Text is a cross-platform HTML editor that has garnered a dedicated following due to its blazing-fast performance and extensive customization options. While the full version requires a paid license, a free trial is available for evaluation purposes.
Sublime Text’s lightning-fast startup time and responsiveness have been a game-changer for me. Its minimalist interface and powerful search capabilities make it a joy to work with.
Pros
- Extremely fast and responsive
- Highly customizable with a vast plugin ecosystem
- Distraction-free mode for focused coding sessions
- Split-screen editing and multiple cursors for efficiency
Cons
- Limited built-in tools for collaboration and version control
- Free trial version has some feature limitations
Key Features:
- Command palette for quick access to features and tools
- Goto Anything for quickly navigating files and code
- Simultaneous editing with multiple cursors
- Extensive plugin support for added functionality
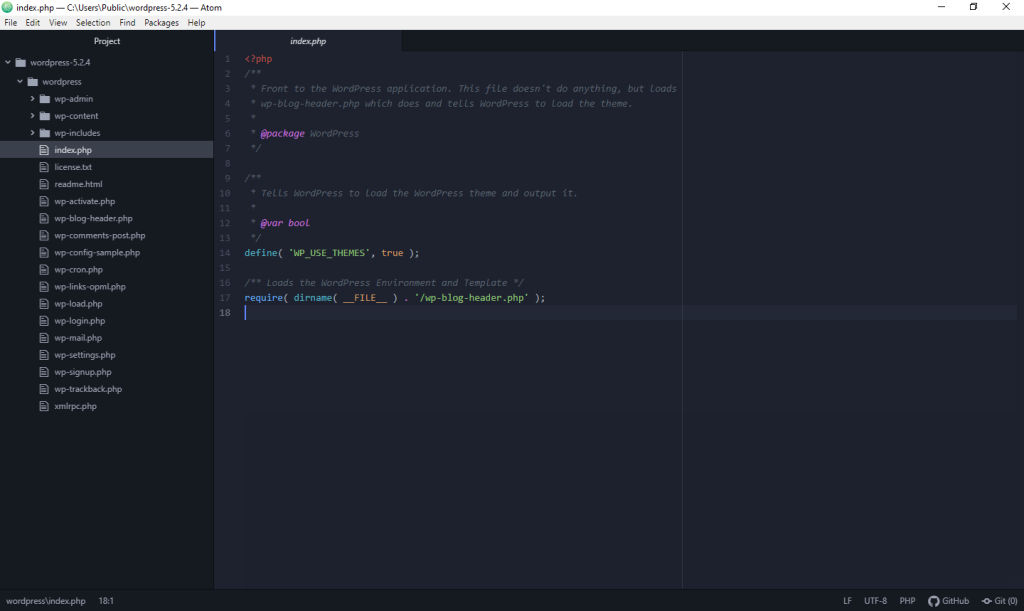
4. Atom (Free, Open Source)

Developed by GitHub, Atom is a free and open-source HTML editor that emphasizes hackability and customization. Its modern interface and powerful package ecosystem make it a compelling choice for developers seeking a highly extensible editor.
As someone who values customization, Atom’s hackable nature and extensive package support have allowed me to tailor the editor to my specific workflow and preferences.
Pros
- Highly extensible with a vast package ecosystem
- Built-in support for Git version control
- Cross-platform compatibility (Windows, macOS, Linux)
- Teletype for real-time collaboration
Cons
- Performance can be sluggish, especially with many packages installed
- Limited built-in tools for refactoring and code optimization
Key Features:
- Autocomplete-plus for intelligent code completion
- Split-screen and multi-pane editing
- Native GitHub integration
- Extensive theming options for personalization
5. Brackets (Free, Open Source)

Brackets is a free and open-source HTML editor developed by Adobe, specifically designed for web developers. Its intuitive interface and live preview feature make it an excellent choice for those who prefer a more visual approach to coding.
As someone who works extensively with CSS and front-end development, Brackets’ live preview feature has been a game-changer, allowing me to see my changes in real-time without constantly refreshing the browser.
Pros
- Live preview for instant visual feedback
- Integrated CSS editor with code hints and color previews
- Inline editor for seamless editing of HTML, CSS, and JavaScript
- Built-in support for preprocessors like LESS and Sass
Cons
- Limited support for advanced web development frameworks
- No built-in support for version control or collaboration
Key Features:
- Quick edit and Live Highlight for efficient code navigation
- Extension manager for installing third-party extensions
- Inline editor for editing files directly within the browser
- Theseus debugging tool for JavaScript debugging
6. CoffeeCup Free HTML Editor (Free)

CoffeeCup’s Free HTML Editor is a user-friendly WYSIWYG (What You See Is What You Get) editor that simplifies the process of creating and editing HTML documents. Its intuitive interface and drag-and-drop functionality make it an excellent choice for beginners and those who prefer a more visual approach.
As someone who occasionally needs to create simple HTML documents or make quick edits, CoffeeCup’s Free HTML Editor has been a reliable and straightforward solution.
Pros
- Intuitive WYSIWYG interface for visual editing
- Drag-and-drop functionality for easy content management
- Built-in FTP client for website publishing
- Spell-checker and code validator tools
Cons
- Limited support for advanced web development technologies
- No support for collaboration or version control
Key Features:
- Tabbed interface for working with multiple documents
- Built-in HTML and CSS editors
- Import and export functionality for various file formats
- Extensive collection of web components and templates
7. Komodo Edit (Free, Open Source)

Komodo Edit is a free and open-source HTML editor that offers a powerful set of features for web developers. Its robust code editing capabilities, coupled with its support for various programming languages, make it a versatile choice for those working on complex web projects.
As someone who works with multiple programming languages, Komodo Edit’s multi-language support and code intelligence features have been invaluable in streamlining my workflow.
Pros
- Support for multiple programming languages and file types
- Code intelligence features like code folding and code completion
- Integrated toolbox for easy access to essential tools
- Multiprocessor support for improved performance
Cons
- Steeper learning curve for beginners
- Limited built-in tools for collaboration and version control
Key Features:
- Advanced search and replace functionality
- Customizable syntax highlighting and code folding
- Project management tools for organizing code
- Integrated debugger for various programming languages
Conclusion
In the highly competitive world of web development, having the right HTML editor can be a game-changer. The 7 free HTML editors for Windows covered in this review each bring their unique strengths and features to the table, catering to diverse preferences and workflow requirements.
Whether you prioritize simplicity, extensibility, visual aids, or multi-language support, there’s an editor that can meet your needs. From the lightweight Notepad++ to the powerful Visual Studio Code, the minimalist Sublime Text to the hackable Atom, the visually-focused Brackets and CoffeeCup Free HTML Editor, or the versatile Komodo Edit, the choice is yours.
Ultimately, the key is to find the editor that resonates with your coding style and enhances your productivity. Don’t be afraid to explore and experiment until you find the perfect fit. Unlock your web development potential with the right free HTML editor for Windows.